ALISON MARIE CAMILLERI and KAREN DIMECH, two students reading for a Master’s in Computer Information Systems, are looking to make maps and the internet more accessible. Here’s how.
How much do we take for granted? The answer is probably the vast majority of actions we undertake on a daily basis: from watching TV to heading to the nearest corner store, we never bat an eyelid at how many of our senses and abilities we use in order to make that ‘simple’ action happen. But, for example, how can you use the internet if you are not physically able to manoeuvre a mouse or use a touchscreen? And how do you read a map if you are visually impaired?

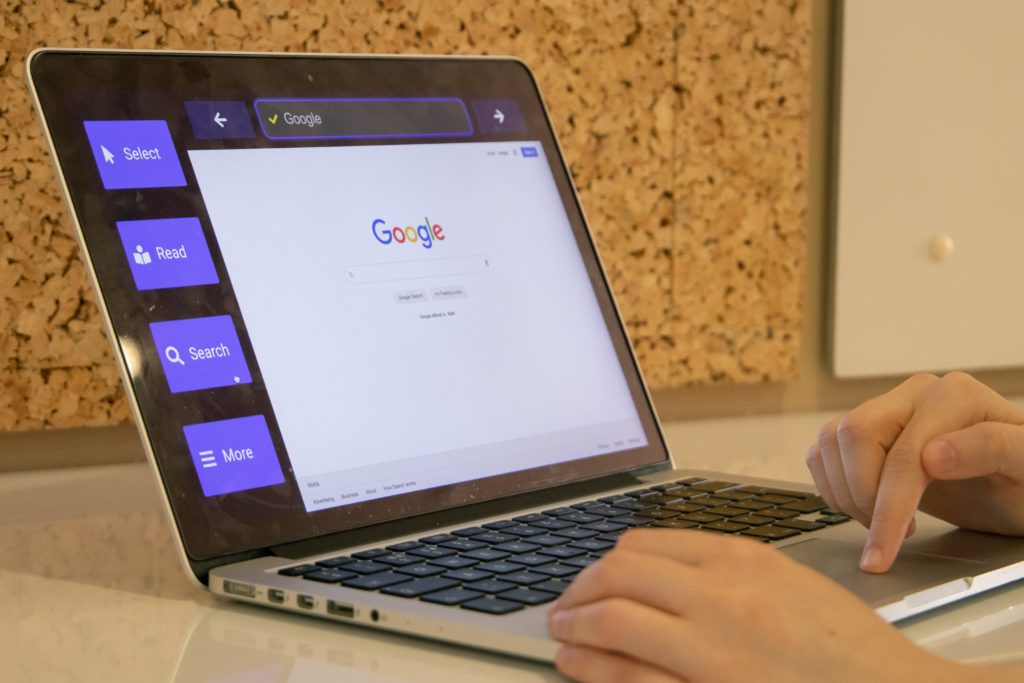
These questions have been asked by two Master’s in Computer Information Systems students who are currently working on two separate projects that can make the world a whole lot better for those they are aimed at. The first is by Alison Marie Camilleri, and it seeks to make the internet accessible to a whole host of people who are currently unable to access it due to their physical disabilities. To do this, Alison has created a new type of browser that works using Steady State Visually Evoked Potentials (SSVEPs), which refer to on-screen stimuli in the shape of buttons that flicker at frequencies greater than 5Hz.
“The first part of the study sought to determine whether web technologies could be applied to producing the necessary stimuli for use in a brain-computer interface system,” she explains “This included a series of lab-based studies through which we also determined that specialised approximation techniques could allow us to present a greater number of concurrent on-screen stimuli.
“Secondly, having considered a number of factors, such as the stability and the accuracy of generated stimuli, the burden of stimuli-generation on CPU/GPU usage, as well as performance under high-load situations, Cascading Style Sheets (CSS) was identified as the most suitable technology for producing SSVEP stimuli for the web browsing application,” she continues.
Currently, the system can determine which of these stimuli the user is focusing on through the processing of brain signal data that is captured via an EEG headset. Through this, users are now able to scroll, refresh, zoom in and out, click on links, interact with input text fields, go backward and forward, type using an onscreen keyboard, and bookmark websites, among other abilities. And all this, without the need to move a mouse, type on a physical keyboard, or tap on a screen. The browser now supports most standard web browsing functionality, but there is still one major pitfall: the EEG headset is expensive to buy. For that reason, in the future, Alison would like to look into cheaper alternatives for hardware.
The second project is by Karen Dimech, who is working on making digital maps accessible to visually impaired users. This is being done through a simple yet revolutionary system which gives each element on a map a sound that is triggered when the user’s finger is placed on it on a touchscreen. An example of this would be the sound of steps when the user’s finger is on a street that has pavements.

The final result is that, through one of these auditory maps, visually impaired users can get from Point A to Point B with greater ease. And this is done not just by the in-app sounds, but by the other things the map gives them.
Users, in fact, can know what type of shops are nearby, thus helping them better orient themselves through real-life sounds and smells. Moreover, they are also told whether there is a pavement on a certain street, and whether there are zebra crossings or steps on their route. They will also be able to know what public amenities are nearby including gardens where they can take their guide dogs.
“At the moment, no popular map service offers this sort of accessibility, which means I had to plot the map from scratch,” Karen continues. “Then we had to decide which sounds would work best with each element on the map. We also had to keep in mind that the devices this sort of map would work on couldn’t be too expensive.
“The final result is a browser-based map that works well on a variety of devices, and which is densely populated with elements that explain exactly what the user will encounter on their journey including any hazards or obstacles like benches, trees, shrubs, steps or bins.”
These projects show just how wide the scope of the Information & Communications Technology can be, and that no problem is too abstract to be solved given the right tools are provided and the right amount of determination is present. The best part, however, is that through Alison and Karen’s projects, the lives of thousands of people could be made much better in the near future.